
Make your web app development sales-centered, more productive, and risk-resilient by borrowing the principles of microservice design from the back end.
The front end until recently: one team, single codebase
Building front-end applications gets tricky over time. Web apps grow, accumulate new features and elements, and become difficult to manage.
Regardless of their size, most contemporary web apps rely on:
- A single codebase;
- One team of developers.
Websites get too big for one team to deal with
As long as a website remains small, one team and one codebase are enough. Everyone in the team shares the same knowledge, so work and communication go on smoothly. But as time goes on and the codebase expands, new additions to the team are necessary to handle the growing complexity.
Sooner or later, the project becomes too big for a single individual to grasp. Consequently, “knowledge silos” arise within, breaking down communication and reducing productivity. “At some point,” Frederick Brooks writes in “The Mythical Man-Month”, “adding new developers to a team does not increase productivity.“
“At some point, adding new developers to a team does not increase productivity”
Frederick Brooks,“The Mythical Man-Month”
The back end has adapted, the front end has not (yet)
In the beginning, entire applications were developed as monoliths, with no division between front and back. As a result, they could expand indefinitely and grow into behemoths. We sliced these behemoths in two because it was easier to control the front and back separately. Later, the back end got the same treatment: split into more manageable parts called microservices, it merged into one by way of an aggregation layer.
Unfortunately, throughout all that time, the front-end architecture remained largely unchanged. Today, it’s still a hefty brick of code sitting atop microservices (Fig. 1).
 Fig. 1.: The evolution of back-end development versus the stagnation of front-end development
Fig. 1.: The evolution of back-end development versus the stagnation of front-end development
The front end of today is a world apart from the front end of yesterday. You can make full-fledged games with HTML5 and mind-blowing animations with CSS. So it doesn’t make sense to cling to the same development methodology we used in the 2000s.
Micro frontends introduce vertical teams that put the customer first, technology second
There are two basic aspects of the micro frontend approach. One has to do with humans, the other with technology. In terms of people, it’s all about how they’re organized into units. In the traditional approach to web development, team members are chosen according to specific technologies – i.e. React, JavaScript, and so on. With micro frontends, the team’s primary goal is to provide value to the customer, irrespective of technology.
Team structure reflects key features of micro frontend architecture
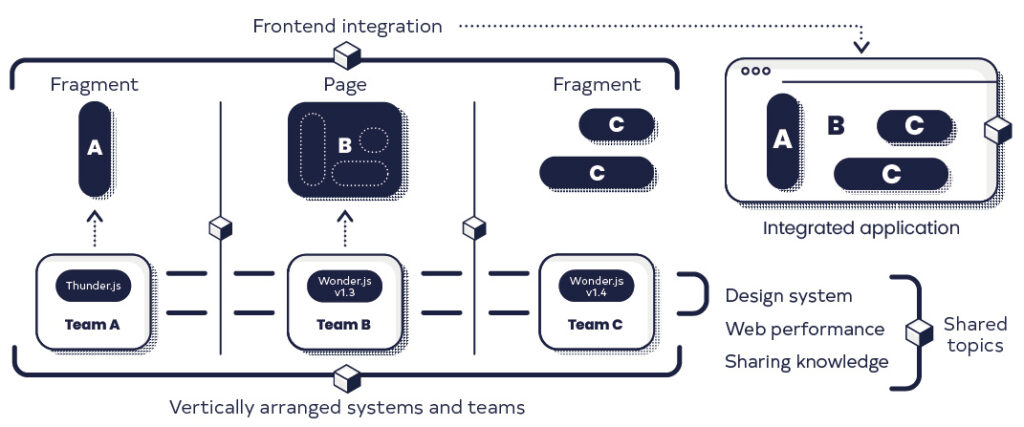
When it comes to the structure, micro frontends mirror their back-end counterparts. You can see a bird’s eye view of the micro frontend architecture in Figure 2. Notice the visual similarities to the microservices design in Figure 1: several vertical pillars connected by an overarching integration layer.
The following are key features of the micro frontend approach viewed through the lens of teams:
- Teams are divided according to the customer value they should provide, not according to technology;
- They are cross-functional and interdisciplinary, bringing together experts from various fields, e.g. software developers, UX designers, etc.;
- They follow a specific mission statement that determines what part of the website to work on;
- They can work on anything as long as it relates to the mission statement: a code fragment, a page section, an entire page, etc.;
- They can use any technology they see fit to deliver the desired result;
- They work independently but share information on topics that impact the final outcome, such as web performance or design systems;
- Their work merges into the final application through a server-side or client-side integration layer.
 Fig. 2.: An overall view of the micro frontend approach
Fig. 2.: An overall view of the micro frontend approach
Teams follow mission statements that address customer needs
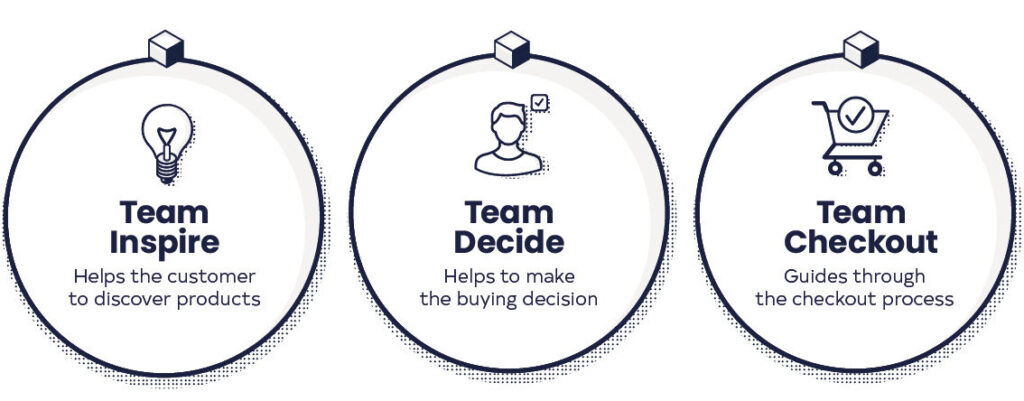
What is a mission statement? Essentially, it’s a definition of the customer need or use case we’re trying to address. Consider Figure 3. The customer is looking for something and Team “Inspire” helps them find it. With the choices narrowed down, Team “Decide” strives to make the decision process easier. And finally, once the customer knows what they want, Team “Checkout” makes sure they can purchase it.
 Fig. 3.: Teams and their mission statements
Fig. 3.: Teams and their mission statements
Teams guide the customer through the sales funnel
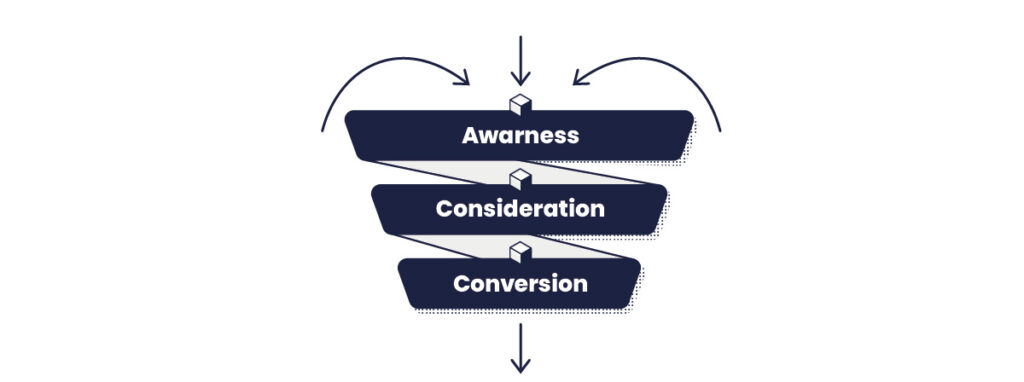
You may have noticed that the missions roughly correspond to steps in the customer journey, or to stages in the sales funnel. The sales funnel comes in many shapes and forms, but let’s look at its simplest implementation in Figure 4.
The three basic stages of the sales funnel (or customer journey) are:
- Awareness: the customer must know the options;
- Consideration: the customer must evaluate the options;
- Conversion: the customer must decide on the purchase;
 Fig. 4.: The sales funnel
Fig. 4.: The sales funnel
Now we can see how each team is responsible for each stage in the sales funnel:
- Team “Inspire” makes the customer aware of the products or services;
- Team “Decide” helps them consider the choices;
- Team “Checkout” assists them in the purchase.
The sales funnel (a.k.a. customer journey) drives the division of labor in micro frontend development
In web design, the sales funnel (often synonymous with the customer journey) goes hand in hand with specific website elements.
For example, the customer becomes aware of our offering by visiting our homepage. They consider the available options by browsing through and clicking on items. Finally, they make a decision by placing some items in the basket and proceeding to payment. We can map teams, website elements, and the customer journey in Figure 5:
 Fig. 5.: The teams and the website elements
Fig. 5.: The teams and the website elements
One team works on cross-site web elements, e.g. headers
The correspondence between website elements and the customer journey isn’t always clear-cut. For example, you may have a header or footer that functions exactly the same way on every page. It would be unproductive to have all the teams work on it simultaneously. Not to worry – you can assign such an element, also known as “isolated user interface”, to one team only (Fig. 6):

Better productivity, problem-solving, and communication with cross-functional team division
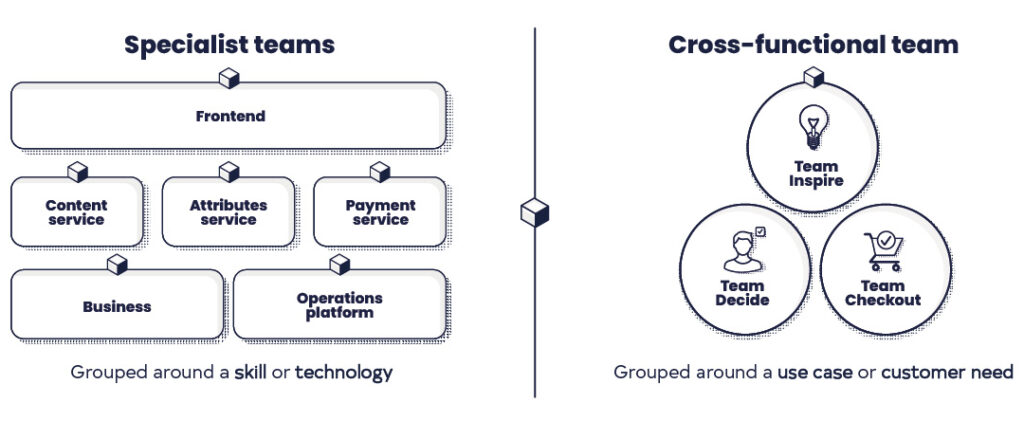
The fact that micro frontend teams are interdisciplinary is an important aspect that sets them apart from microservices. With microservices, team members are selected on the basis of skill or technology. With micro frontends, the members are diverse because the goal is to address a use case or a customer need (Fig. 7).
 Fig. 7.: Specialized teams versus cross-functional teams
Fig. 7.: Specialized teams versus cross-functional teams
Cross-functional teams have the following advantages:
- Different perspectives of experts make it easier to come up with new ideas and effective solutions;
- Experts communicate better because they’re not sealed off in “knowledge silos”
- All team members are directly involved and engaged;
- Customer needs come to the fore.
Product consistency ensured by targeted cross-team communication
Micro frontend teams work on separate elements independently and can choose any technology they like, but the final product must look coherent. If the teams did not communicate at all, our website might end up looking like a Frankenstein’s monster.
To ensure a coherent result, we must allow between-team communication in two critical areas:
- Web performance, so the website loads fast enough;
- Design system, so the website sports a consistent appearance.
Faster feature development with smaller teams and better focus
Micro frontend teams are usually smaller and way more focused on customer needs than the traditional web development teams. This allows them to deliver features faster, more efficiently, and in a manner more attuned to the customer than in the old model.
Greater resilience to risk due to separation between teams
In traditional web development, one thing going south could potentially ripple through the entire project like a domino effect because everything was interconnected. With micro frontends, the risk of malfunction is limited to the scope of operation of a single team.
Easier refactoring with smaller codebases
The bigger the codebase, the harder the refactoring. To give an example, it took GitHub years to move away from its dependence on jQuery. Meanwhile, each micro front-end team works on its own codebase, smaller than in the final product. For this reason, refactoring is easier, less expensive, less time-consuming, and doable on a case-by-case basis.
Transform your legacy website into a micro frontend
Micro frontends can be used to change giant websites into sleek and modern, customer-centered systems. Now slow and clunky, such giants will reap all the benefits of micro frontend design we have discussed so far: vertical structure, customer focus, sales funnel optimization, increased creativity and problem-solving, more effective in-team communication, faster feature development, improved risk-resilience, and easier refactoring.
Micro frontends in Clurgo
For one of our clients, a SaaS platform for gyms, we’re following an approach akin to micro frontend development. Our teams are divided into sub-teams, each responsible for particular functionalities, dubbed “sub-apps”. These sub-apps may separately handle employee management, booking, analytics, etc. Afterward, they’re all dynamically integrated into the final product by way of JS scripts.
Come back for the technical nitty-gritty
Next time, we will discuss the technical aspects of micro frontends. Are you curious how all the different technologies come together under the hood in the aggregation layer? Come back soon to learn more.